Ladění webových aplikací je jednou z podstatných částí vývoje. K tomuto účelu můžeme využít spoustu nástrojů, ale tím nejzákladnějším je Developer Console.
Developer Console je nástroj, který umožňuje vývojářům přístup k široké škále funkcí pro ladění a analýzu webových aplikací. Tento nástroj je běžně integrován do moderních webových prohlížečů, jako jsou Google Chrome, Mozilla Firefox, Microsoft Edge a Safari. DevTool poskytuje možnost prozkoumat a manipulovat s HTML, CSS a JavaScriptem (DOM), které tvoří strukturu a funkcionalitu webových stránek. Pojďme si tedy trochu rozebrat, jaké možnosti nám dává Developer Console.
Základní funkce Developer Console
Developer Console, jak již bylo zmíněno v úvodu, se nemusí nijak instalovat, protože je součástí prohlížeče. Stačí na určité stránce kliknout pravým tlačítkem myši a vybrat možnost "Prozkoumat" nebo stisknout klávesovou zkratku:
- Windows, Linux: Ctrl + Shift + I nebo F12
- macOS: Cmd + Opt + I (nejprve je třeba povolit vývojářské nástroje v nastavení - Safari)
Otevře se postranní panel, ve kterém je spousta záložek. Pro začátek si projdeme ty nejpodstatnější.
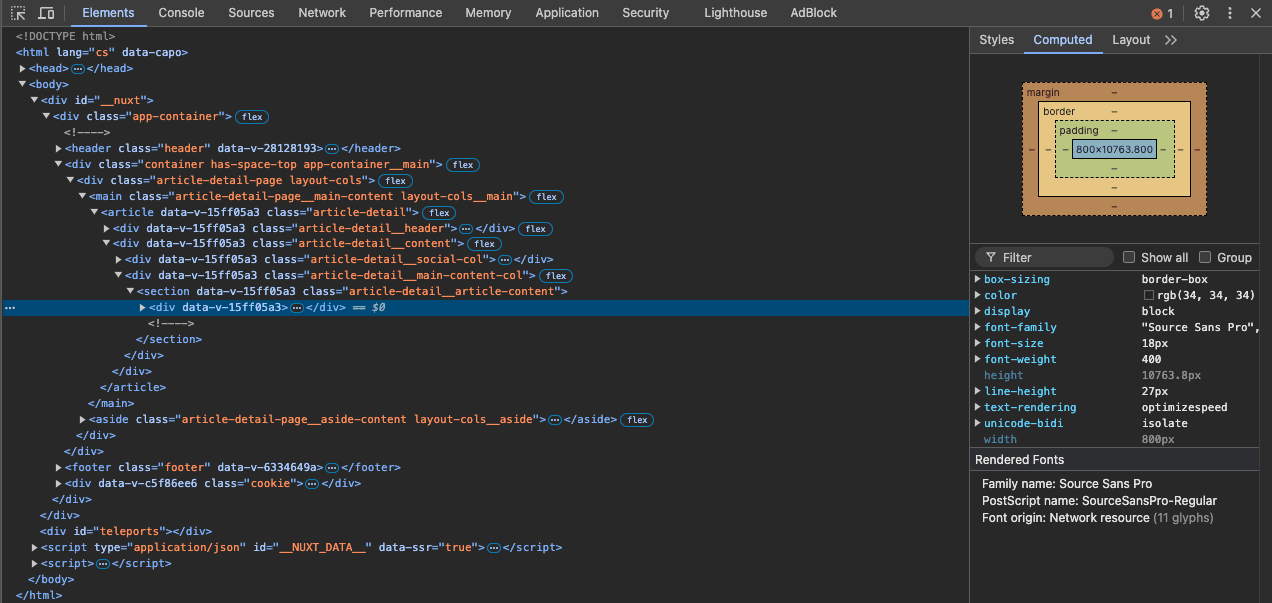
Elements (Inspektor prvků)
Umožňuje prozkoumat strukturu HTML a CSS stylování jednotlivých prvků na stránce. Je užitečný pro identifikaci problémů se zobrazením a pro úpravy vzhledu webu v reálném čase.

- Možnosti:
- Zjistit a změnit stylování HTML prvku.
- Zobrazení flexboxu a gridu pro vybraný element.
- Interaktivní úpravy CSS stylů s nápovědou hodnot.
- Pravá strana okna:
- Styly: Umožňují omezit třídy podle hodnoty.
- Filter: Umožňuje omezit třídy podle hodnoty, která je mu předána.
- :hov: Zobrazuje stavy elementů jako focus, active, hover, visited a umožňuje měnit styly pro tyto stavy.
- .cls: Slouží k přidání určité třídy k elementu.
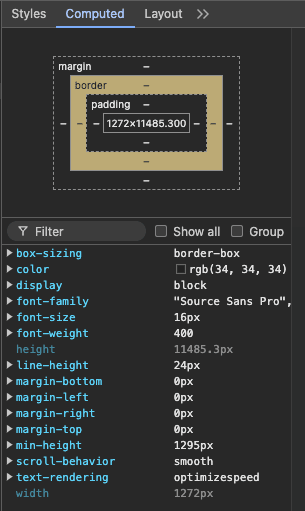
Computed
Zobrazuje všechny CSS vlastnosti, které se aktuálně aplikují na vybraný HTML prvek, včetně zděděných a přepsaných vlastností.
- Možnosti:
- Poskytuje přehled o vzhledu a stylu prvku.
- Zobrazuje vizualizaci box modelu.
- Identifikace vlastností a konfliktů mezi nimi.

Layout
Spojena s funkcionalitou zobrazení flexboxu a gridu na stránce.
- Možnosti:
- Kompletní seznam všech využitých layoutů na stránce.
Další záložky
- Přístupnost: Věnuje se přístupnosti webu.
- Event listenery: Správa event listenerů.
- DOM breakpoints: Nastavení bodů přerušení pro sledování změn v DOM.
- Vlastnosti: Správa vlastností elementů.
Console (Konzole JavaScriptu)
JavaScript Console je interaktivní prostředí, které umožňuje vývojářům zadávat JavaScriptové příkazy a okamžitě vidět jejich výstup. Console je integrována do webových prohlížečů jako součást Developer Tools a poskytuje prostředí pro:
1. Spuštění a testování JavaScriptového kódu
Console umožňuje psát a spouštět JavaScript přímo v prohlížeči bez nutnosti jakýchkoli externích nástrojů nebo editorů.

Pokud bychom testovali nějakou funkcionalitu, nebo jsme využívali inject nějakého scriptu do stránky pro účely testování a stránku obnovili, musíme znovu inicializovat script nebo data v konzoli. Prohlížeč totiž při načítání stránky alokuje paměť a kontext, ve kterém jsou data vytvořena a v případě devtool console tato data nejsou perzistentní přes obnovu stránky, tedy při opakovaném načtení se data smažou a vytvoří se nová paměť a kontext. Řešením je pak uložení dat na straně klienta, tedy mechanismy localStorage, sessionStorage nebo cookies. Tyto mechanismy jsou persistentní přes obnovu stránky (každý má ale své vlastnosti, které je třeba brát v úvahu). Pokud bychom chtěli opakovaně využívat scripty, například pro opakované zobrazení cookie lišty, můžeme si vytvořit snippet (v source tab), který pak lze využívat opakovaně.
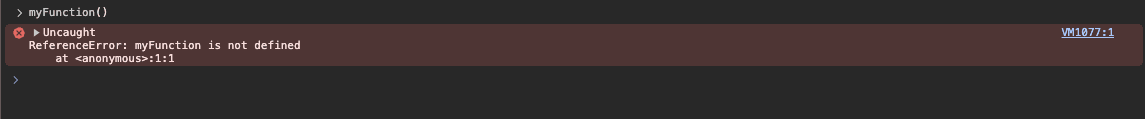
2. Zobrazení a ladění chyb
Console zobrazuje chyby v JavaScriptovém kódu a poskytuje informace pro jejich rychlou identifikaci a opravu.

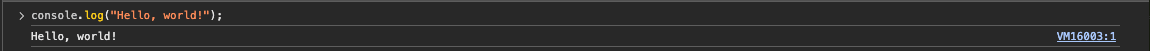
3. Logování dat
console.log() je jeden z nejpoužívanějších příkazů pro zobrazení hodnot proměnných, výstupů funkcí a dalších užitečných informací během běhu aplikace.
4. Další funkce Console
console.error(): Zobrazuje chybové zprávy.

console.warn(): Zobrazuje varování.

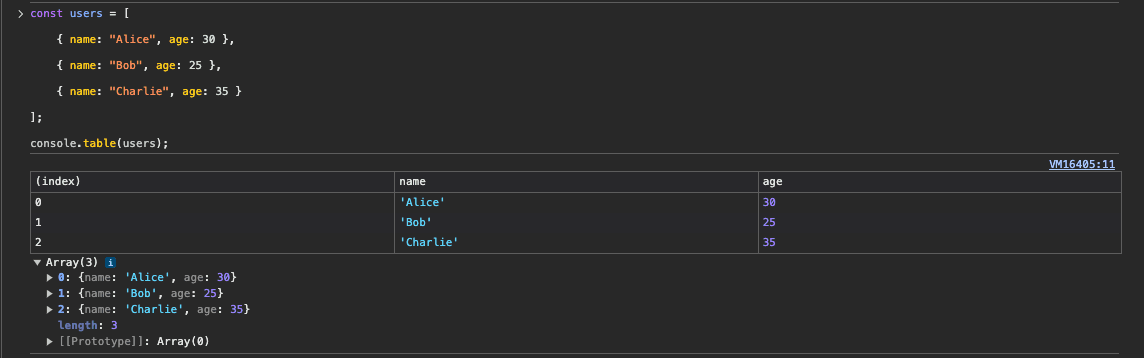
console.table(): Zobrazuje data ve formě tabulky.

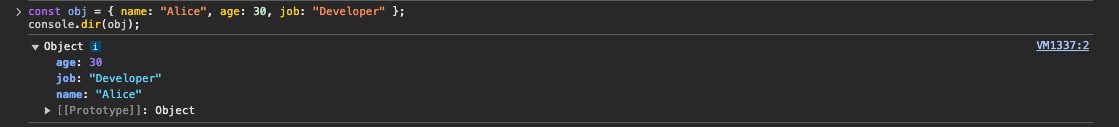
console.dir(): Zobrazuje interaktivní seznam vlastností objektu.

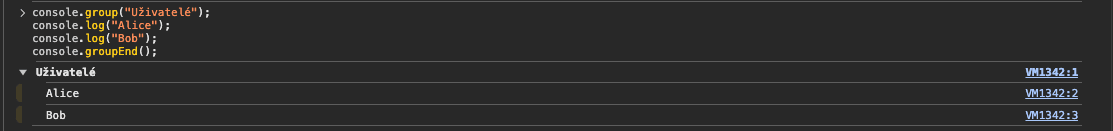
console.group() a console.groupEnd(): Umožňuje seskupovat logy do skupin.

5. Ladění pomocí breakpoints
Console spolupracuje s panelem Sources, kde můžete nastavovat breakpoints pro ladění kódu.
Možnosti:
- Nastavení breakpointů: Kliknutím na číslo řádku v panelu Sources.
- Krokování kódu: Použijte tlačítka pro krokování v panelu Sources pro sledování kódu krok za krokem.
Proč je JavaScript Console důležitá?
- Rychlá diagnostika a oprava chyb: Console umožňuje rychle identifikovat a opravit chyby, což zkracuje čas potřebný na ladění aplikace.
- Interaktivní vývoj: Console poskytuje interaktivní prostředí pro testování kódu, což usnadňuje experimentování s různými řešeními.
- Přehledné logování: Díky funkcím pro logování dat mohou vývojáři lépe sledovat průběh a stav aplikace během jejího běhu.
Network (Síť)
Network tab zobrazuje podrobnosti o všech síťových požadavcích uskutečněných během načítání a provozu webové stránky.
Klíčové funkce Network Panelu:
- Sledování síťových požadavků: Umožňuje sledovat všechny síťové požadavky a odpovědi, včetně jejich typů, stavových kódů a dalších detailů.
- Měření doby načítání: Poskytuje informace o době načítání jednotlivých zdrojů, což je klíčové pro optimalizaci výkonu webové stránky.
- Analýza datových přenosů: Zobrazuje množství dat přenesených mezi klientem a serverem, což pomáhá při identifikaci velkých a potenciálně problematických zdrojů.
Základní funkce Network Panelu
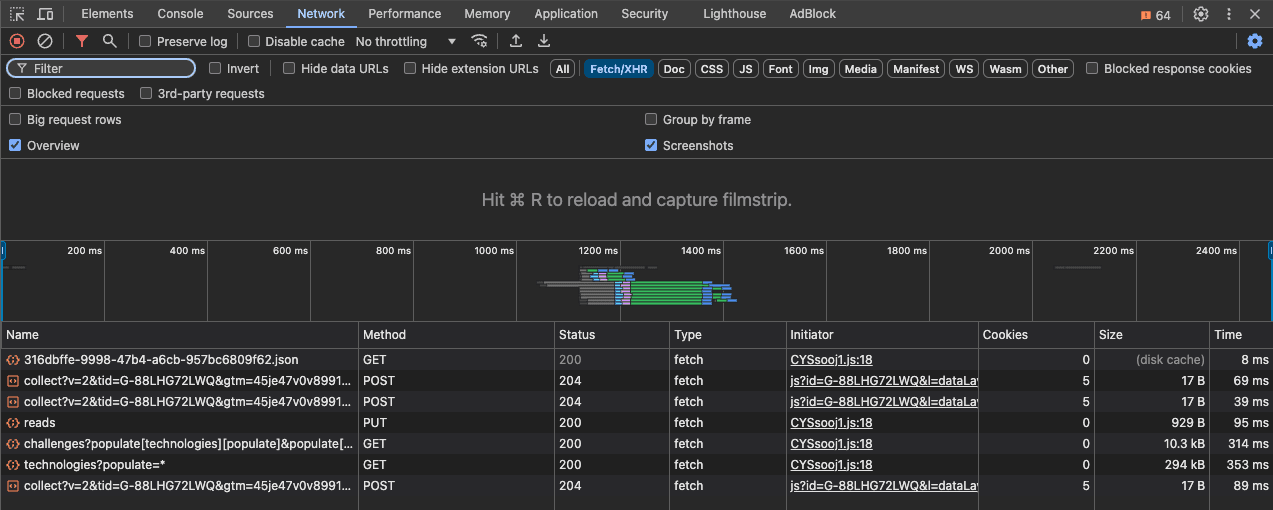
1. Přehled síťových požadavků

Network Panel poskytuje přehled všech síťových požadavků uskutečněných během načítání stránky. Každý požadavek je zobrazen v tabulce s následujícími sloupci:
- Name (Název): Název souboru nebo zdroje.
- Method (Metoda): O jaký typ metody se jedná (POST, GET, PUT, PATCH, DELETE).
- Status (Stav): Stavový kód HTTP, který indikuje úspěšnost nebo chybu požadavku (např. 200, 404, 500).
- Type (Typ): Typ souboru nebo zdroje (např. document, script, stylesheet, image).
- Initiator (Iniciátor): Ukazuje, co nebo kdo inicioval požadavek (např. parser, script).
- Cookies: Zobrazuje cookies odeslané nebo přijaté při požadavku.
- Time (Čas): Doba potřebná k dokončení požadavku.
- Size (Velikost): Velikost přenesených dat v bajtech.
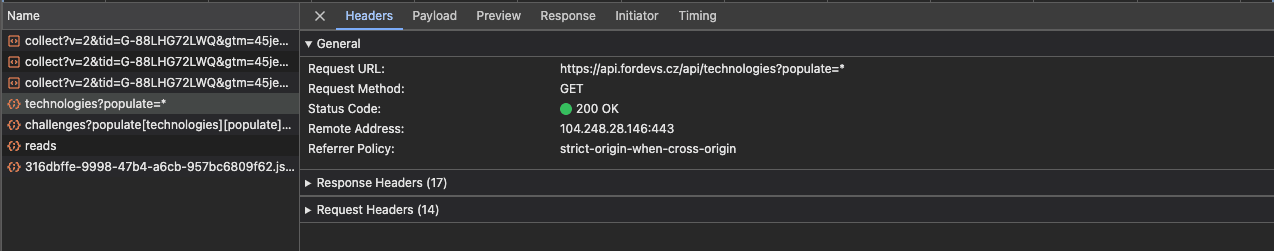
2. Detaily požadavku
Kliknutím na konkrétní požadavek v Network Panelu zobrazíte detailní informace o tomto požadavku.

Informace zahrnují:
- Headers (Hlavičky): Zobrazuje všechny HTTP hlavičky požadavku a odpovědi.
- Payload (Náklad): Zobrazuje data odeslaná na server při POST požadavcích.
- Preview (Náhled): Náhled na data ze serveru.
- Response (Odpověď): Zobrazuje obsah odpovědi serveru.
- Initiator (Iniciátor): Ukazuje, co nebo kdo inicioval požadavek (např. parser, script).
- Timing (Načítání): Zobrazuje podrobnou časovou osu požadavku.
3. Filtrace a vyhledávání
Network Panel umožňuje filtrovat a vyhledávat specifické požadavky.
Možnosti:
- Typy filtrů: Filtrovat podle typu zdroje (XHR, CSS, JS, Img, Media, Font, a další).
- Vyhledávání: Hledat konkrétní požadavek podle názvu nebo URL.
4. Analýza výkonu
Network Panel poskytuje nástroje pro analýzu výkonu vaší webové aplikace.
Nástroje zahrnují:
- Waterfall (Vodopád): Grafické zobrazení pořadí a doby trvání jednotlivých požadavků.
- Throttling (Omezení rychlosti): Simulace pomalejších síťových podmínek (např. 3G, 4G).
5. Ladění síťových chyb
Network Panel je klíčový pro ladění síťových chyb a problémů s načítáním.
Možnosti:
- Identifikace selhání: Sledujte požadavky vracející chybové stavové kódy, jako jsou 404 nebo 500.
- Analýza odpovědí: Zkontrolujte obsah odpovědí a zjistěte, zda server vrací očekávaná data.
6. Blokování požadavků
Umožňuje zablokovat načítání konkrétního zdroje pro testování. Stačí stisknout pravým tlačítkem na zdroj a vybrat “Block request URL”.
Proč je Network Panel důležitý?
- Optimalizace výkonu: Umožňuje identifikovat zdroje zpomalující načítání stránky a navrhnout optimalizace pro zlepšení rychlosti a výkonu.
- Řešení síťových problémů: Pomáhá diagnostikovat a řešit problémy s připojením, které mohou ovlivnit fungování aplikace.
- Analýza datového toku: Poskytuje přehled o množství dat přenášených mezi klientem a serverem.
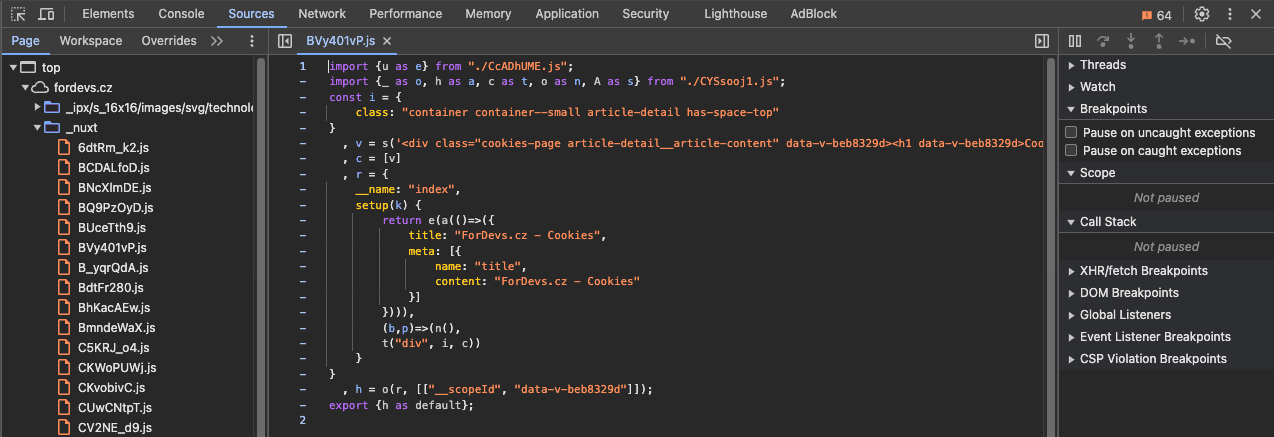
Sources (Zdroje)
Sources Panel je jedním z nástrojů ve vývojářské konzoli prohlížečů, který vývojářům umožňuje přístup k souborům, ladění a úpravu HTML, CSS a JavaScriptového kódu. Tento umožňuje testování změn v reálném čase a analýzu struktury a logiky aplikace.

1. Prohlížení a úprava zdrojových kódů
Sources Panel umožňuje vývojářům přímo přistupovat k HTML, CSS a JavaScriptovým souborům aplikace.
Možnosti:
- Navigace ve struktuře souborů: Seznam všech načtených souborů aplikace.
- Úpravy v reálném čase: Úpravy CSS a JavaScriptového kódu s okamžitým zobrazením změn.
2. Ladění JavaScriptu
Ladění JavaScriptu je jednou z nejdůležitějších funkcí Sources Panelu. Po nastavení breakpointů jsme schopni krok po kroku procházet určitý proces.
Nástroje zahrnují:
- Breakpoints (Body přerušení): Zastavení běhu kódu na určitém místě.
- Krokování kódu: Procházení kódu krok za krokem.
3. Správa zdrojů a Source Maps Sources
Panel umožňuje efektivní správu zdrojových souborů, včetně použití Source Maps.
Source Maps:
- Překlad komprimovaného kódu: Mapují minifikovaný kód zpět na původní zdrojový kód - zobrazení a ladění TS kódu.
4. Práce s lokálním prostředím
Sources Panel podporuje práci s lokálním prostředím.
Možnosti:
- Mapping lokálních složek: Mapování lokálních souborů a složek na zdrojové soubory aplikace.
- Příklad: Mapování složky C:\MyProject pro úpravy přímo v prohlížeči, možnost ukládání lokalních úprav
Proč je Sources Panel důležitý?
- Reálné úpravy a testování: Umožňuje provádět změny a okamžitě je testovat.
- Detailní ladění: Poskytuje nástroje pro analýzu a řešení problémů s kódem.
- Podpora moderních technologií: Podporuje Source Maps, buildovací nástroje a transpilované jazyky.
Application (Aplikace)
Application Panel v Developer Console je nástroj, který umožňuje detailně spravovat a analyzovat data uložená na straně klienta a spravovat stav webové aplikace. Tento panel poskytuje přístup k místním úložištím, cookies, mezipaměti a dalším důležitým komponentám.
Klíčové funkce Application Panelu:
- Správa cookies a lokálního úložiště: Prohlížení a manipulace s cookies, Local Storage a Session Storage.
- Správa cache: Nástroje pro práci s mezipamětí aplikace a dat uložených offline.
- Správa Service Workers: Sledování a ladění Service Workers.
Základní funkce Application Panelu
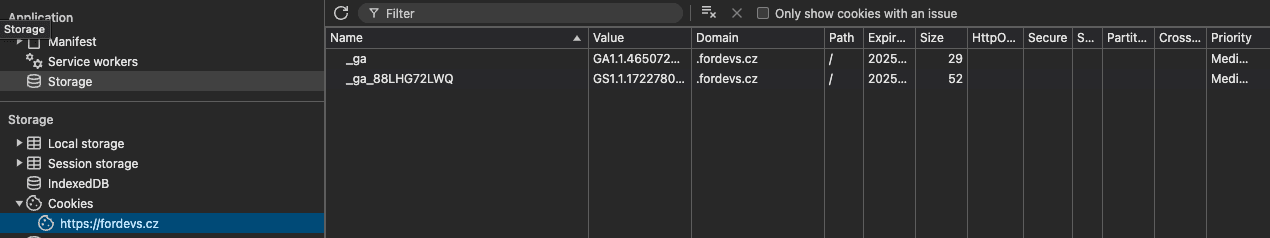
1. Správa cookies
Cookies jsou malé soubory ukládané na straně klienta, do kterých se ukládají různá data, například souhlasy s odesíláním dat, tokeny, timestampy a další data.
Možnosti:
- Zobrazení cookies: Zobrazení všech cookies pro aktuální doménu.
- Úprava cookies: Umožňuje upravovat hodnoty cookies nebo je mazat.

2. Správa Local Storage a Session Storage
Local Storage a Session Storage umožňuje aplikacím ukládat data na straně klienta.
- Local Storage a Session Storage: Data jsou ukládána ve struktuře key:value
- Úprava a mazání dat: Umožňuje upravovat nebo mazat položky ve webovém úložišti.
Můžete si vyzkoušet uložení nového záznamu do local storage. Do console vložte následující příkaz a po jeho spuštění se podívejte do Applications, záložka Local storage, kde uvidíte novou hodnotu
localStorage.setItem('test', 'This is the testing value')
console.log('New item was set to local storage') 3. Správa IndexedDB
IndexedDB je technologie pro ukládání strukturovaných dat na straně klienta.
Možnosti:
- Prohlížení databází: Procházení databází a záznamů v IndexedDB.
- Manipulace s daty: Přidávání, úprava a mazání záznamů.
| Key | Value |
|---|---|
| 1 | { "name": "Alice", "age": 30 } |
| 102 | { "item": "Laptop", "quantity": 1 } |
4. Správa Cache Storage
Cache Storage umožňuje ukládání síťových odpovědí pro použití offline.
Možnosti:
- Prohlížení cache: Prohlížení uložených cache pro různé zdroje.
- Správa cache: Přidávání nebo mazání položek z cache.
5. Správa Service Workers
Service Workers umožňují aplikacím fungovat offline a zlepšovat výkon pomocí cache, pokud je v aplikaci máte registrované.
Možnosti:
- Monitorování Service Workers: Sledování registrovaných Service Workers.
Proč je Application Panel důležitý?
- Správa aplikačního stavu: Detailní správa dat uložených na straně klienta je klíčová pro udržení stavu aplikace a osobních nastavení uživatele.
- Optimalizace výkonu: Pomáhá optimalizovat využití paměti a zlepšit rychlost načítání.
- Podpora offline funkcionality: Umožňuje vytvářet aplikace, které mohou fungovat offline.
Ostatní záložky
V DevTools jsou i ostatní záložky, které také nabízí užitečné informace, ale za zmínku stojí, že do DevTools se přidávají i taby z nainstalovaných extensions. Krásným příkladem je třeba Vue DevTool, rozšíření, které usnadňuje práci s Vue aplikacemi a nabízí lepší práci se storagem, vlastnostmi a dalšími prvky.
Závěr
DevTools je bohatý nástroj, bez kterého se moderní webový vývoj neobejde. Jeho pochopení a využívání vám může ušetřit spoustu práce a nervů :) Tento článek byl zaměřen na nováčky, kteří se s DevTools teprve seznamují a řeší své první problémy s aplikací. DevTools však nabízí mnohem více, než jsme si zde popsali.
Je důležité si uvědomit, že data poskytovaná DevTools je třeba správně interpretovat. Data sama o sobě nejsou nic, pokud se správně nezasadí do kontextu a nepochopí jejich význam. Mít jasnou představu o tom, co chcete zjistit, je klíčem k úspěchu při jejich používání.
DevTools je skvělý začátek pro získání většího přehledu o tom, co se s vaší aplikací děje. Nebojte se experimentovat i na jiných webech. Hrajte si s layoutem, upravujte styly, sledujte, jaké soubory aplikace stahuje, a zkoumejte cookies uložené pod aktuální doménou a třetími stranami.
Experimentování a učení se novým věcem je cesta k tomu, abyste se stali lepšími vývojáři. Čím více budete DevTools využívat, tím více porozumíte složitostem webového vývoje a budete lépe připraveni čelit výzvám, které přijdou. Kompletní dokumentace DevTool zde
