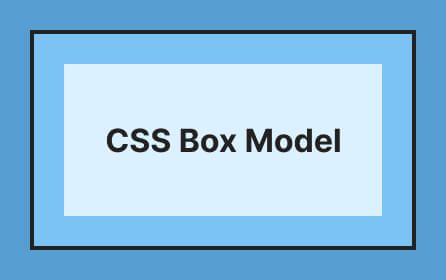
Vytváření webových stránek není jen o hezkých barvách a stylu, ale také o správné struktuře a uspořádání. A právě zde hraje klíčovou roli CSS Box Model – jeden z nejdůležitějších konceptů v oblasti webového designu.
Získej premium obsah a osobní přístup
Fordevs vzděláva a vytváří komunity webových specialistů v České republice a na Slovensku. Vytvářme kvalitný vzdělávací obsah, vedeme lidi k jejich kariérním cilům a udržujeme je v dění novinek ve webovém světě. Díky premium systému podpoříš náš projekt získaš řadu výhod:
Premium
přístup k premium obsahu (články, návody, vzdělávací materiály...)
nastartujeme tvoji IT kariéru
dostaneš osobního mentora
zašli nám kód a my ti uděláme code-review (kóderské výzvy)
přístup do zamčeného kanálu na Discordu
pomůžeme s prací
budeme ve spojení - ptej se na co potřebuješ
Nejnovější premium obsah
V tomto článku se ponoříme do světa knihovny Zod, robustního řešení pro TypeScript. Prozkoumáme, jak Zod poskytuje důkladnou kontrolu dat na úrovni běhu i typů, a ukážeme si, jak lze tuto knihovnu prakticky využít pro zajištění kvality a bezpečnosti vaší aplikace.
Odhady jsou součástí práce vývojářů, někteřím se tato činnost líbí, někteřím ne. V tomto článku se podíváme na to, jak odhady dělat správně, na co při odhadech nezapomenout a jak se na projekt dívat ve fázi nacenění.
Určitě každý z vás zná @import v Sass, už ale málo kdo ví, že Sass označil @import za deprecated. Dokonce, píší, že v nasledujících letech jej úplně odstraní. Co teda máme používat místo @import? Řešení je @use a @forward.
Vyvíjíme aplikaci a když se už blížíme k deployu na produkci, tak začneme přemýšlet nad tím jestli máme vše na deploy připraveno. Často přitom zapomeneme na důležité prvky a všimneme si jich až je náš web na Google zaindexován s Lorem ipsum nebo chybějícím description.