BEM je metodologie, která nám pomáha vytvářet znovupoužitelné komponenty díky organizovanému pojmenování HTML elementů pomocí class atributů. BEM je dnes velmi populární a měl by ho znát každý front-endový vývojář. U tohoto systému je důležité, aby vývojář dokázal přemýšlet nad jednotlivými sekcemi webu jako o samostatných komponentách, které bude možné jednoduše znovu použit. Zkratka BEM pochází z klíčových slov - "Block", "Element", "Modifier". Pojďme si vysvětlit na příkladech, co to znamená v praxi.
- Block: “user”
- Element: “user__title” (nadřazený block je “user” a element je "title")
- Modifier: “user__title--large” (element, který upravujeme je “title”, modifikátor je “large”)
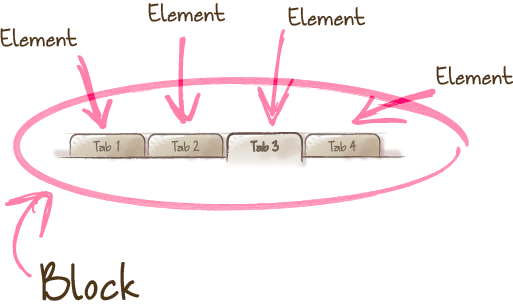
BLOCK
Block narozdíl od elementu a modifikátoru použijeme u každého elementu. Block nám označuje ten nejvyšší element (wrapper) celé komponenty a představuje název komponenty.
Příklad komponenty 1 (jeden článek ze seznamu článků):
<article class="article">
// block je "article"
</article>Příklad komponenty 2 (sekce s komentáři, titulek sekce a seznam 3 komentářů):
<div class="comments">
// block je "comments"
</div> Element
Element je část komponnety, která musí být použita uvnitř blocku. U elementu musí stát vždy block, ke kterému se váže. Oddělujeme je pomocí “__”. Může se jednat například o fotku v komponentě, nadpis, text, tlačítko, ikonu…
Příklad komponenty 1 (článek):
<article class="article">
// block je "article"
// elementy zde máme 3 ("image", "title", "text-content")
<img src="/obrazek.png" class="article__image" alt="obrázek" />
<h1 class="article__title">Učíme se psát BEM!</h1>
<p class="article__text-content">Zde bude obsah článku</p>
</article>Příklad komponenty 2 (komentáře):
<div class="comments">
// block je "comments"
// elementů zde máme rovnou 5 ("section-title", "list", "list-item", "comment-author" a "comment-text")
<h2 class="comments__section-title">Komentáře</h2>
<ul class="comments__list">
<li class="comments__list-item">
<span class="comments__comment-author">Štěpán</span>
<span class="comments__comment-text">Tenhle článek se mi líbí!</span>
</li>
</ul>
</div>Modifier
Modifikátor (modifier) označuje detailnější vlastnosti elementu nebo blocku. Může to být vzhled, stav, chování… Modifikátor oddělujeme přes „--“. Obvykle jej používáme pouze v případě odlišného chování od výchozího nastavení.
Příklad komponenty 1 (článek):
<article class="article article--small">
// block je "article"
// modifikátor blocku je "small"
// elementy jsou "image", "title" a "text-content"
// modifikátor elementu "text-content" je "only-desktop"
<img src="/obrazek.png" class="article__image" alt="obrázek" />
<h1 class="article__title">Učíme se psát BEM!</h1>
<p class="article__text-content article__text-content--only-desktop">Zde bude nejaký obsah článku</p>
</article>Příklad komponenty 2 (komentáře):
<div class="comments">
// block je "comments"
// elementů zde máme rovnou 5 ("section-title", "list", "list-item", "comment-author" a "comment-text")
// modifikátor elementu "section-title" je "small"
<h2 class="comments__section-title comments__section-title--small">Komentáře</h2>
<ul class="comments__list">
<li class="comments__list-item">
<span class="comments__comment-author">Štěpán</span>
<span class="comments__comment-text">Tenhle článek se mi líbí!</span>
</li>
</ul>
</div>Časté chyby začátečníků
- více elementů: article__list__item__title je špatně, nemůžeme mít vic jak 1 block, 1 element a 1 modifikátor, správně by bylo “article__list-item-title” (trochu ukecanější ale teď máme 1 block a 1 element)
- víceslovná pojmenování: product__meta__description je špatně, v případě víceslovných pojmenování je potřebné použit jako oddělovač “-”, nevytvoříme tak další block, element ani modifikátor
- složitost pojmenování: obecný problém nejen BEMu, názvy musí být jednoduché, krátke, v případe dlouhých názvech snižujeme čitelnost kódu a při BEMe to platí dvojnásob
Na závěr si zrekapitulujeme výhody a nevýhody BEMu.
Výhody
- BEM poskytuje jasnou, organizovanou strukturu pro vaše HTML a CSS, což usnadňuje údržbu a vývoj
- díky bemu dokážeme snadno znovu použít již vytvořené komponenty bez duplicit CSS
- usnadňuje pochopení vztahů mezi prvky na stránce
Nevýhody
- je potřebná dobrá znalost HTML a CSS, nedoporučuji s BEMEM začít pokud nemáte základy HTML a CSS
- podrobné pojmenování: konvence pojmenování může vést (ale i nemusí) k delším, podrobnějším názvům tříd, což ztěžuje čtení kódu HTML.
Další čtení a oficiální dokumentace (zdroj):
https://en.bem.info/methodology/
