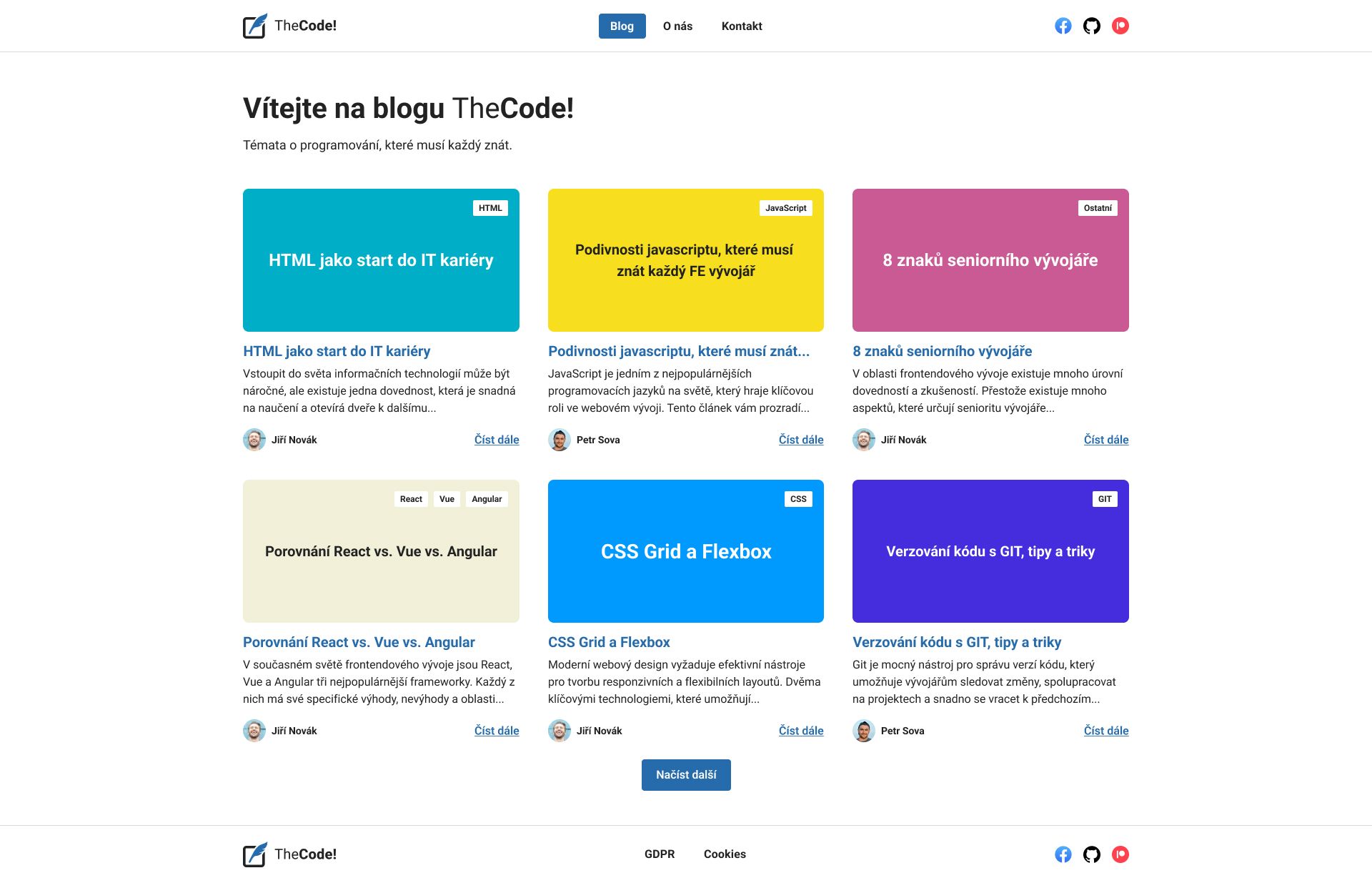
Blog - výpis článků
Naše oficiální první code-challenge by nemohla být jak jinak než blogová stránka. Výzva je orientována pro úroveň medior a to díky své komplexnosti celistvé stránky.
Juniorní vývojáři si mohou výzvu zjednodušit pouhým nakódováním karty k článku a ostatní sekce vynechat a seniorní vývojáři mohou naopak stránku vylepšit podle svých představ.
Start projektu
Tento projekt nemá žádný startovací repozitář. Každý z vás tedy bude mít za úkol rozjet projekt samostatně.
Technologie
Tento projekt nemá specifikovány žádný konkrétní technologie. Vyber si ty, které jsou tvoje oblíbené nebo které se chceš naučit. Doporučujeme však Vue nebo React.
Design
Celý blog je nadesignován ve Figmě. Odkaz najdeš zde.

Zadání
Hlavička/ menu
Hlavička se bude skládat z loga, odkazů na stránky a sociální sítě. Logo by měl fungovat jako odkaz, který vede na úvodní stránku. Odkazy v menu otevírají nové stránky ve stejné kartě, zatímco odkazy na sociální sítě otevírají stránky na nových kartách. V mobilním zobrazení se přepne menu do „hamburger“ stylu. Ti lepší z vás mohou udělat při otevírání/zavírání menu na mobilu animaci (například vysunutí menu z jedné strany. U mobilního a desktopového menu zkuste HTML poskládat tak, abyste menu nemuseli zbytečně v HTML duplikovat.
Nadpis
Jednoduchý nadpis s názvem blogu a případným perexem. Můžete udělat to, že vždy při načítání stránky se zobrazí jiný perex.
Dlaždice
Dlaždice by měla být jako samostatná komponenta, kterou pak znovu použijete. Specifikum těchto dlaždic je to, že se v nich nadchází 2x nadpis článku. V prvním případě je v barevném pozadí a ve druhém je viditelný pouze jeden řádek. Pokud chcete, pak místo barevného pozadí můžete použít obrázek. Nezapomeňte na popis, autora, odkaz na detail článku a tagy nacházející se v obrázku/ barevném pozadí. Na mobilním zobrazení se dlaždice budou zobrazovat pod sebou.
Pro lepší je tam i tlačítko načíst další, které vám po kliku zobrazí dalších X článků, počet nechám na vás.
Patička
Jednoduchý patička, podobná té, kterou máme tady na ForDevs. Odkazy směřující mimo stránku (sociální sítě) by se měly otevírat v novém okně.
Poznámka
Ať je pro tebe zadání jakkoli složité, tak to hned nevzdej. Nemusíš udělat úplně všechno, ale minimálně se o to pokus. Pokud nevíš, tak hledej na netu, pomáhej si s AI (Chat GPT, Copilot...), napiš nám na Discord o radu. Případně využij možnosti konzultace v našem Premium programu. Každý kdo programovat už ví, se to naučil jen díky trpělivosti, zkoušením a svým chybám.
Naopak, pokud se ti zadání zdá být jednoduché, tak zkus jej doplnit o další prvky, přidej animace, vylepší podle tvého nápadu.
Zašlete nám vypracovaný úkol na code-review
Pro zobrazení formuláře se prosím přihlaste.